ASP.NET 5.0 deploy to local IIS *Update or Azure website
this post is now outdated, a more up-to-date version can be found here
I've been playing with the next version of ASP.NET, converting a LOB web app to gauge the benefits, and so far I really like what I have seen.
Despite how awesome the new hosting options are, this app will almost certainly be run atop of IIS in production, so having converted some core dlls to asp.net 5 with a few basic tests and controllers up, I set about testing out local IIS deployment.
Prerequisites
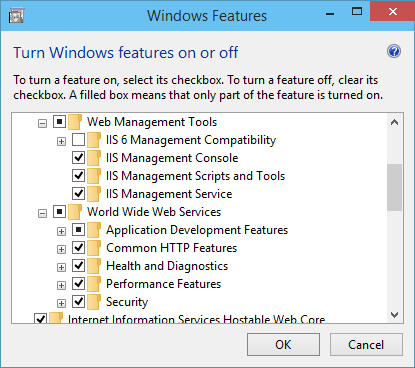
Before attempting it I had to install IIS due to a HDD failure a few days before, I am running a fresh install of Windows 10 TP build 9879 and Visual Studio 2015 Preview. With a nice fresh SSD and not being able to remember which features are required off the top of my head I took the "tick it all" approach.

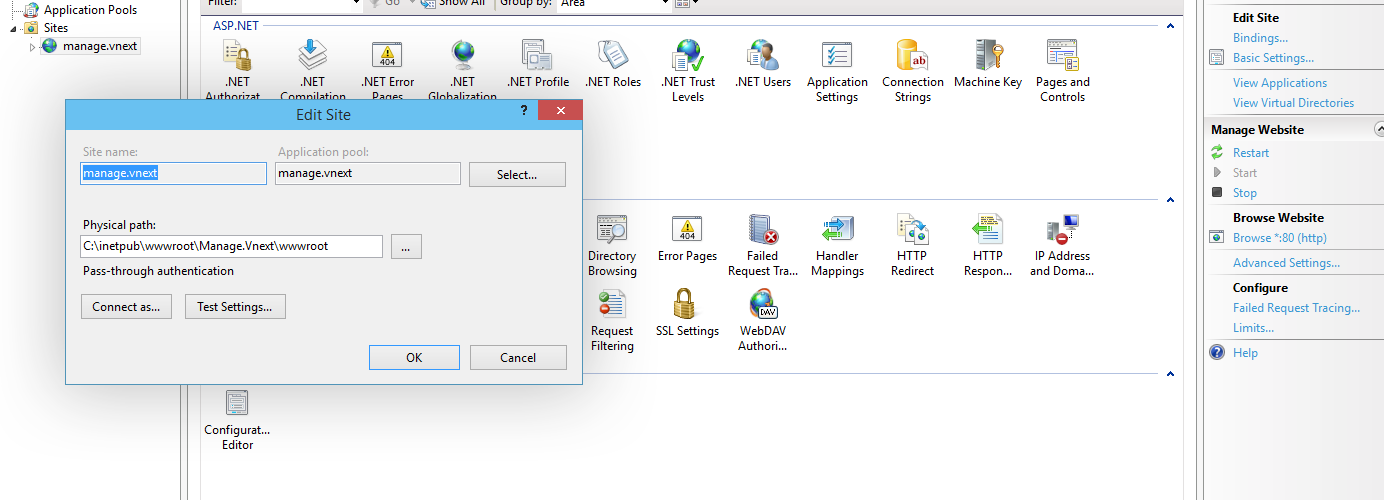
With IIS installed I opened up the manager, removed the default site and created a new site, creating a new folder under the standard <%SYSTEMDRIVE%>\inetpub\wwwroot containing another folder called wwwroot
<%SYSTEMDRIVE%>\inetpub\wwwroot\<%WebAppName%>\wwwroot

Run As Admin
Be aware that if you are not running Visual studio as administrator, this process will probably fail. While Visual studio 2013 will warn you of this (or at least mine does) 2015 will simply break with "helpful" errors like:
The program '[6820] klr.exe' has exited with code 1 (0x1).
Build settings
I didn't actually work this out straight away, and without this step you will end up with an error similar to the following:
Couldn't find package 'KRE-CLR-amd64.1.0.0-beta1'. Locations probed:
C:\Users\manage.vnext\.kre\packages\KRE-CLR-amd64.1.0.0-beta1
C:\inetpub\wwwroot\Manage.Vnext\packages\KRE-CLR-amd64.1.0.0-beta1
C:\inetpub\wwwroot\packages\KRE-CLR-amd64.1.0.0-beta1
C:\inetpub\packages\KRE-CLR-amd64.1.0.0-beta1
C:\packages\KRE-CLR-amd64.1.0.0-beta1
Description: An unhandled exception occurred during the execution of the current web request. Please review the stack trace for more information about the error and where it originated in the code.
Exception Details: System.IO.DirectoryNotFoundException: Couldn't find package 'KRE-CLR-amd64.1.0.0-beta1'. Locations probed:
C:\Users\manage.vnext\.kre\packages\KRE-CLR-amd64.1.0.0-beta1
C:\inetpub\wwwroot\Manage.Vnext\packages\KRE-CLR-amd64.1.0.0-beta1
C:\inetpub\wwwroot\packages\KRE-CLR-amd64.1.0.0-beta1
C:\inetpub\packages\KRE-CLR-amd64.1.0.0-beta1
C:\packages\KRE-CLR-amd64.1.0.0-beta1
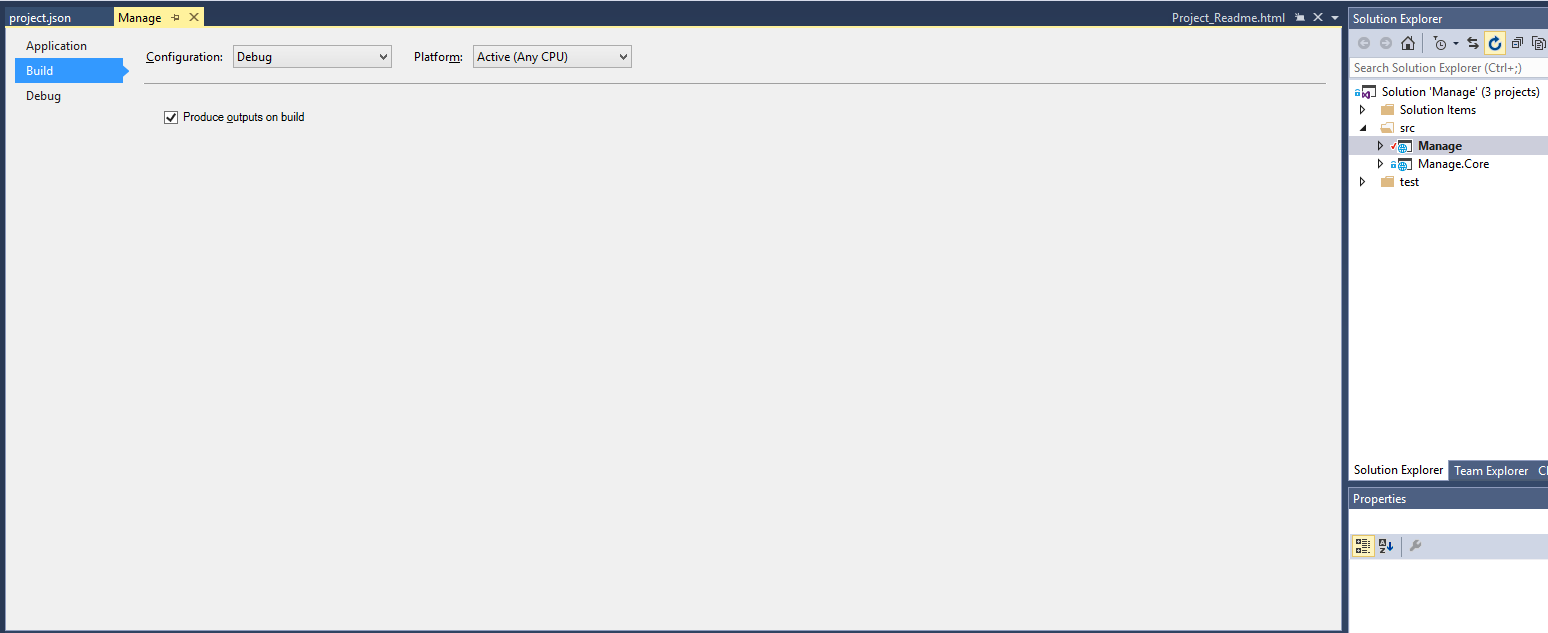
In order to avoid this, you need to go into the project settings and set "Produce outputs on build"

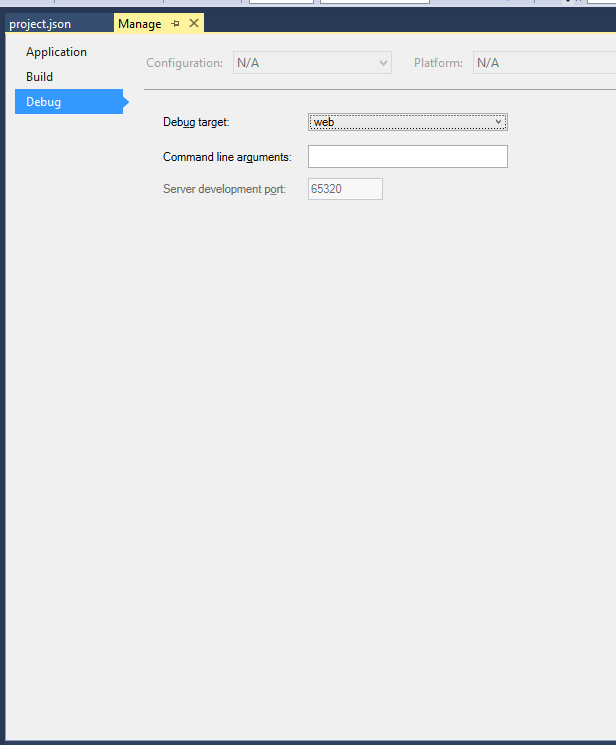
Debug Settings
While in the project settings menu, go to the debug tab and change the debug target to web, otherwise any breakpoints you set will not get hit.

project.json
I then updated project.json for the web app project, setting the web command to use the same url as was configured in IIS "http://localhost:80"
"commands": {
/* Change the port number when you are self hosting this application */
"web": "Microsoft.AspNet.Hosting --server Microsoft.AspNet.Server.WebListener --server.urls http://localhost:80",
"gen": "Microsoft.Framework.CodeGeneration",
"ef": "EntityFramework.Commands"
},
Publish settings
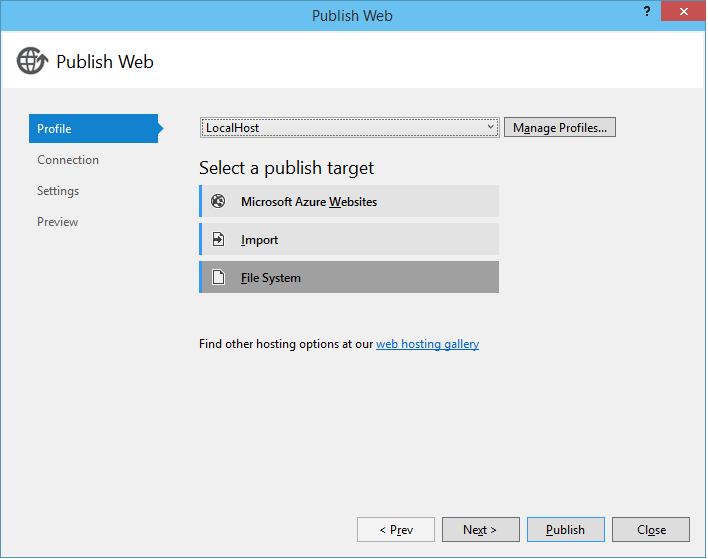
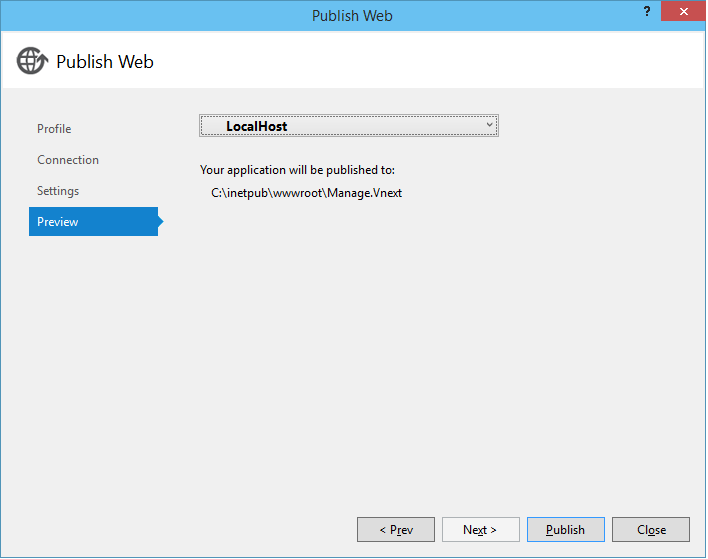
The final step is to configure a local publish profile
Create a new profile and select File System

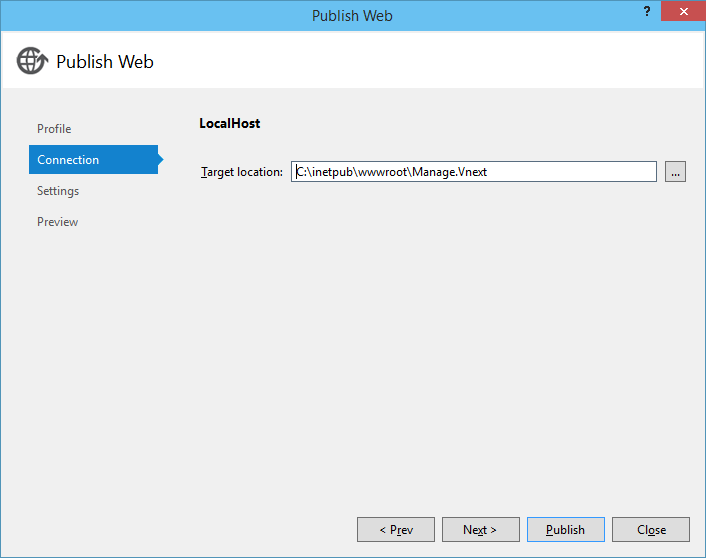
Set the connection to the folder above the wwwroot which was created when setting up IIS, in my case that is: "C:\inetpub\wwwroot\Manage.Vnext"

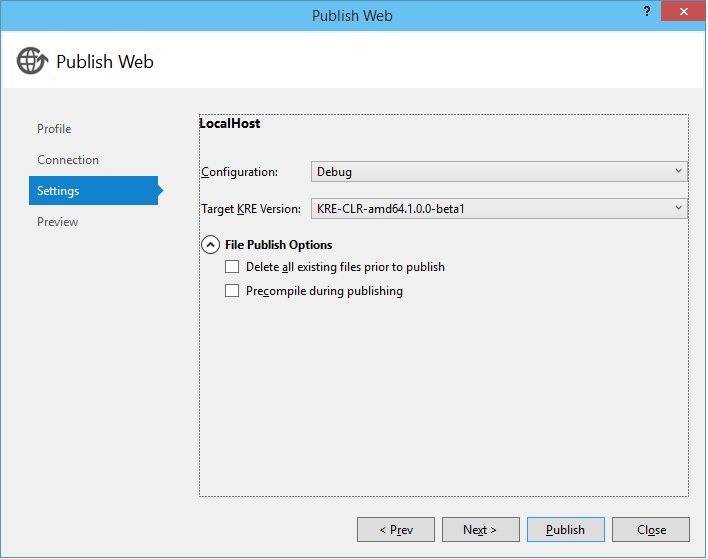
Check your Settings match your targeted configuration and KRE version. I've tried both the Delete all existing files prior to publish* and "Precompile during publishing" options checked, as well as unchecked and both seemed to work fine.
*Be warned: If you have set the connection to the wrong place and select "Delete all" it will delete things without warning, as I accidentally did while figuring this out.

Finally hit publish to save the profile and kick off a deployment

The moment of truth
Hopefully if I haven't failed to recall a step, and nothing stopped the publish completing you should now be able to hit F5, and a command prompt should open with the following message:
[INFORMATION:Microsoft.AspNet.Server.WebListener.MessagePump] Start
Started
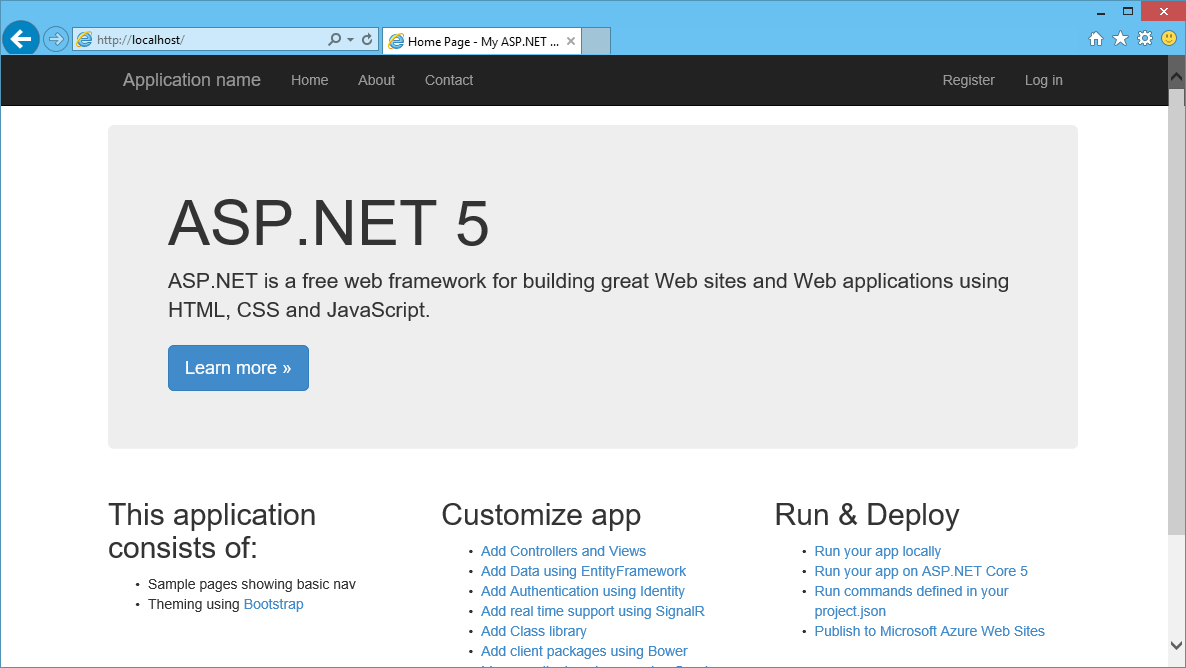
Shortly followed by your configured browser

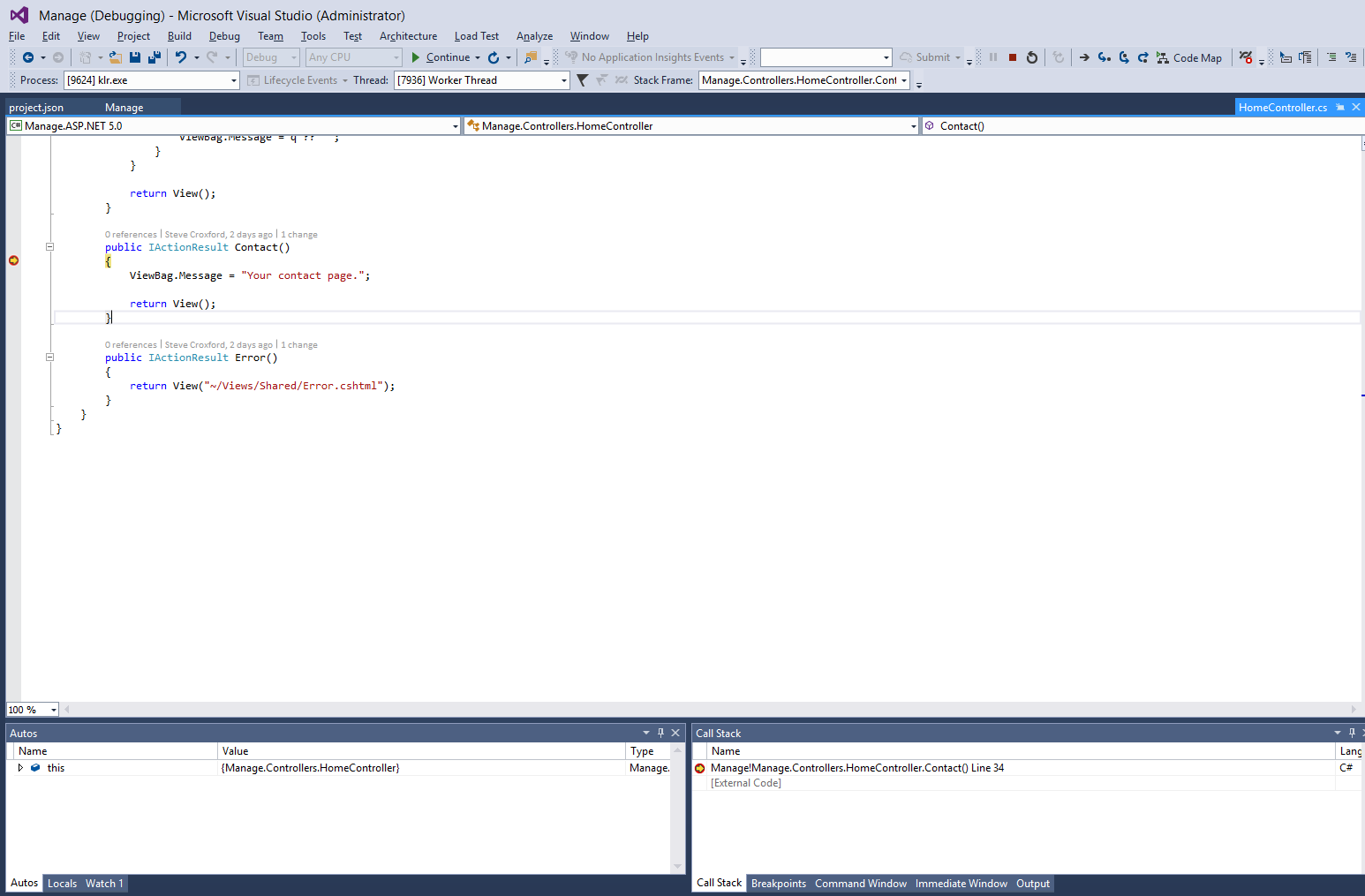
with the debugger hooked up your breakpoints should work as well.

As I mentioned at the beginning I am really enjoying ASP.NET 5.0, even though guides on how to use the new set-up are still sparse, I have found it to be a fairly painless experience porting so far. though this may have a lot to do with the fact that the web app I am porting is already running the latest version of MVC 5, and I have yet to attempt porting some of the more complex part's, I am confident it will turn out to be another great leap for Microsoft's tools.
Having spent most of my hours as a developer working with the monster that is SharePoint, this is truly a breath of fresh air.
Update
I noticed a post on Stackoverflow after posting this, which seemed to have a similar issue, so intrigued I thought I would give it a go.
Free issue
The azure tools defaulted to building a nice free azure website, however these do not support X64 and I was using the amd64 KRE. I had to stop the website and change it to a basic plan, then switch to X64.
Check Release
As I wasn't sure which configuration would be used, I updated the Release configuration settings to match the debug ones discussed earlier.
Publish
I connected through Visual Studio 2015, accepting the default settings and hit publish.